Create a round corner icon in Photoshop with vector mask technique. This method is dynamic which means you can readjust the rounders of your icon with ease at any given point.
We have explored in an older post another similar way with clipping mask (CREATE ROUNDED CORNER ICONS IN PHOTOSHOP (CLIPPING MASK), but I think this way is better since the layer stack is much cleaner. Either way, you can grasp both ways and use one or the other depending on the situation.
The process of making a rounded corner box for your icon or logo in Photoshop is pretty straightforward. So let’s get to it.
Create a round corner icon in Photoshop:
We will be working on the logo of Sugora, a brand of mine, that focuses on custom iPhone cases on the Etsy platform. If you want to check it out here is the link.

1 Step: Open up your icon-logo in Photoshop. Make sure you unlock your layer in the layer stack, by double-clicking on it and then pressing OK, or by holding the Alt key and double left-click.
2 Step: Create a new rectangle of the same size as your logo with the rectangle tool (U) for a shortcut. Just make sure the mode for the rectangle tool is Shape and not path or pixels. The color of your rectangle doesn’t matter, since we are going to use it as a vector mask.
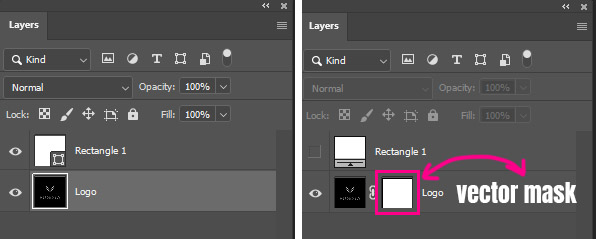
3 Step: Go into your layer stack and as you hold “Ctrl” key drag and drop the new rectangle shape we just created into the Logo layer. After that photoshop will automatically create a vector mask with the shape we previously created.

Hide the shape layer above to see the results in the Photoshop document.
4 Step: To make the rectangle round, select the vector mask next to your logo layer and as you have selected the move tool (V) drag one of the little circle shapes that appear around each corner. As a result, now you have round corner icon-logo.

We can readjust the roundness of our icon-logo any time we want, by selecting the vector mask from the layer stack while we have selected the move tool, and make any necessary changes we want.
Feal free to watch the short video below:





