Adding a Pinterest save button for image hover in your blog/site at WordPress can make your site popular and get more traffic from Pinterest. But above all, you give easy access to your audience to share your image content. Which I think is great.
Using this technique you don’t have to rely on any plugin, which of course slows down your optimization and overall performance of your site/blog.
We are going to place a code from Pinterest into our site/blog so that every image we have in our site/blog can be save-pin to Pinterest from anyone by hovering an image.
As you may already know, Pinterest is a Social Network platform. It is also a search engine as well. If more and more people pin-save your images, you are getting more and more traffic to your blog/site. As a result, it’s more than welcome to get some extra traffic from there.
Pinterest save button in WordPress:
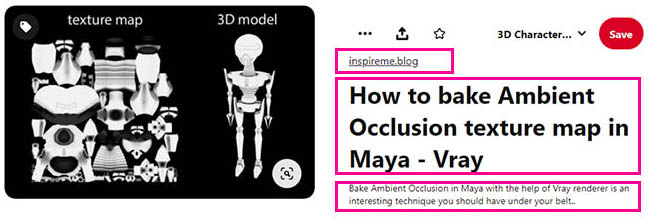
What Pinterest save button does is to allow other people, your audience to easily and really fast pin-save a particular image that they found interesting, from your blog/site into their board on Pinterest. When someone save-pin one of your images from your blog/site, that pin contains also, the SEO title of your blog post, the Meta description, and the particular link for your blog/site.

How to integrate Pinterest save button in WordPress:
So the integration process. Don’t worry, it doesn’t require a lot of work. But still, you have to place some code that Pinterest provides into your site/blog. It’s a premade piece of code. I am very confident, that anyone can do it without the need to hire a web developer for that matter.
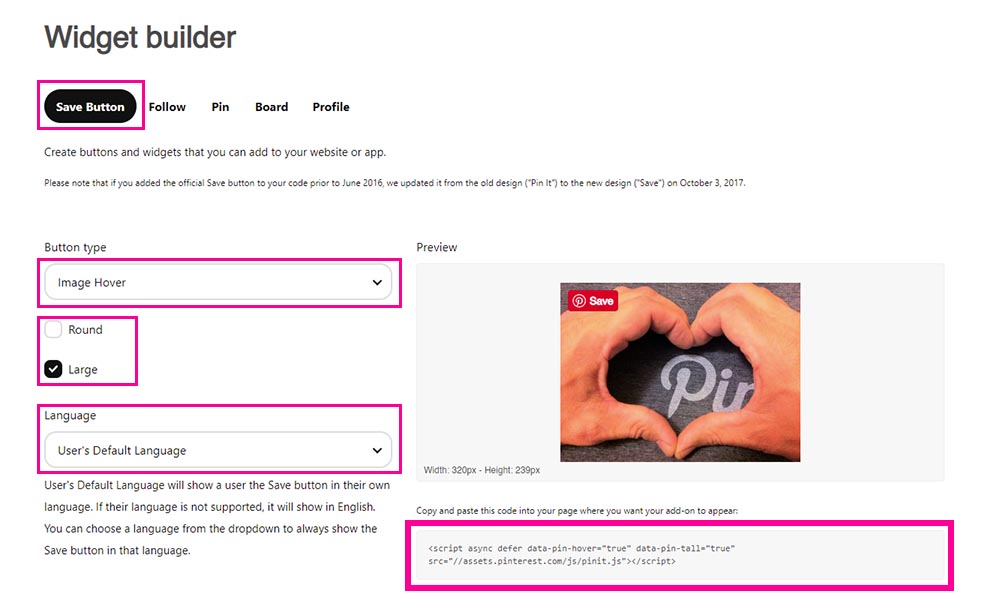
Widget builder on Pinterest:
The way to get this code from Pinterest is by going to the Widget builder page on Pinterest.
Note: There are other cool stuff you can do on this page, but in this post, we are going to focus only on how to set up a save-pin button, through image hover in Pinterest.
The process of Pinterest save button in WordPress:
After you visit the Widget Builder page on Pinterest you have a few steps in front of you, in order to get the code that you will place into your site/blog.
Steps:
- select the save button tab
- chose the image hover for button type
- check the options if you need them (round and large)
- and lastly, choose the language

My Pinterest code:
<script async defer data-pin-hover=”true” data-pin-tall=”true” src=”//assets.pinterest.com/js/pinit.js”></script>
After you make all the above steps, you can copy and paste the little piece of code into your site/blog.
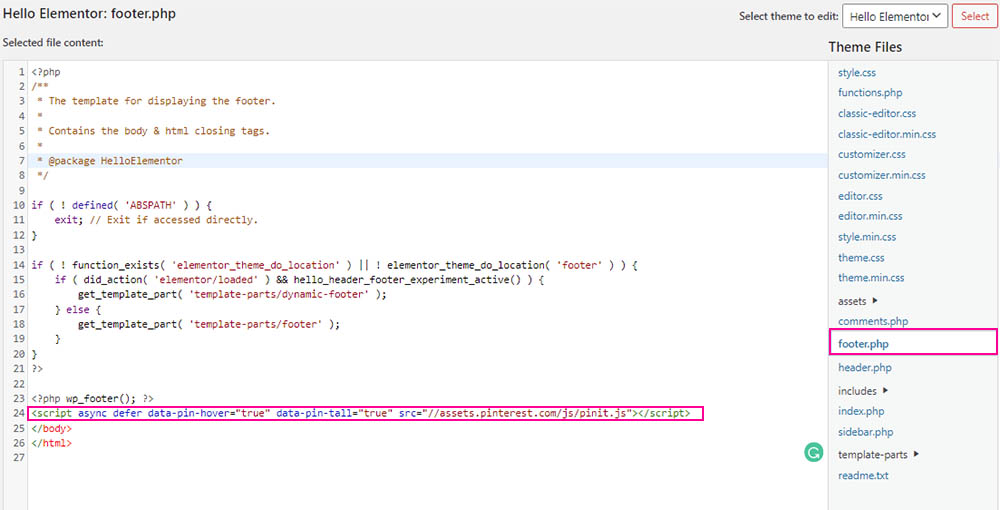
Where to paste the code in your WordPress:
The place you need to paste the Pinterest code is in the Theme footer (Appearance – Editor – Theme footer) and to be exactly, before the <body> tag.
Note: If you have a child theme it’s better to paste it there. If you don’t you can paste it directly to your main theme.
The downside of the second approach is, if you update your theme, you may lose the Pinterest code you have pasted and you need to paste it again, every time you update your theme.

After you pasted the Pinterest code just hit update file and you are good to go. That was all.
Navigate to your own site/blog and see how your images after hovering them they behave. See mine: