Webp image format is the new and modern way to export for web. And the reason for that is simple. Webp is much more smaller compared to other image formats such as JPEG and PNG. Which lead to faster page loading for your blog, site, etc.
It has been developen by Google, and privides superior compression for web image. Support both lossy, and lossless compression. It can also hold transparency and can be using for animation as well.
If you running a blog, site or anything on the web, you are probably conserned about the page speed, like we all do. And you already know that in every image we upload on the web, every kilobyte matter.
Until recently i wasn’t aware of this format, and after switched from JPEG image files to this format, I have noticed a dramatic increase of page loading speed.
Anoter similar by name format, this time for video is the WEBm video format, if you want to check it out.
Key Features of the Format:
If we use the Webp image format, we won’t worry much as we did when we uploaded other formats on the web.
The key feature of this format:
- smaller file size
- choose between lossy and lossless
- supports transparency
- supports animation
- faster web page loading
Your pages that have a lot images, will load much faster now on the web.
Export WEBp image format from Photoshop:
The process of export in webp format inside Photoshop is straightforward like all other image formats.
Open up your image in Photoshop.
Go to File – Save as. In the Save as type, choose the WebP format.
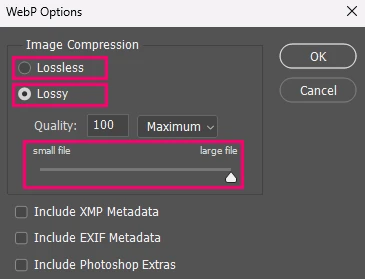
A new popup window with the options for this format appears.

Note: We can lower a lot the slider for file size without significal image quality loss, and yet the file size will descrise dramaticaly.
For more technical information about Webp format, feel free to visit their official site for that matter.







5 Responses
Wow, I just switched to WebP too and it’s like a breath of fresh air! Page speeds have seriously improved. Definitely a game changer for my blog.
I’ve always been a JPEG kinda person, but this WebP thing is kinda cool. It’s great that it supports animations too—super handy for blogs!
You know, I didn’t realize how much file sizes actually mattered until I tried WebP. My site loads so much faster now—wish I’d done it sooner!
Honestly, the way you explained it makes it seem so easy to switch. I’m just a little nervous about losing image quality, ya know?
I love the fact that it supports transparency! That’s gonna save me so much hassle for graphic design stuff in my projects.