Countdown in After Effects fundamental with simple theory and practices. After reading this article you will be more than capable to write your own simple countdown expressions.
A countdown is an act of counting numerals in reverse order to zero. In other words, is the number of seconds, minutes, or just frames that remain before something. Although, despite the theory, we can use it and vice versa. Instead of going down, we can go up.
The way to create a countdown in After Effects is through simple expressions. Let’s see how we can create some variations of that.
We need two things in order to dive in and create all the variations of our countdown concepts.
- composition
- text layer
Note: When you create the text layer, make sure you don’t write anything. Just leave it as it is. Also, set the frame rate for the new composition at 30 FPS.
One last thing. You could also use slider control in a null object to control a countdown. Basically, you hook up the slider control to drive the countdown and then you just animate the slider control. You can find out more on How to make a simple count number.
Content of this article:
- The most basic countdown concept
- Countdown from a specific number
- Started from a specific number and goes up
- Countdown at a different speed
- Countdown by ten
- Counting with decimal points
The most basic countdown concept:
The most basic concept of countdown would be to just countdown negatively to infinity, right. Well at least as long as you have set up your timeline in After Effects. In my case, I have set up my timeline to 5 seconds. So any countdown will be happening in that time range, and repeat itself over and over again.
Let’s try this one.
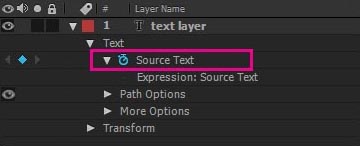
Expand your text layer until you see the source text attribute. Alt + left click on the stop-watch icon to go into expression mode. Type: -time in the expression section. Play the animation.

-timeAs you can see, even though our animation is counting down from 0 to -2, something straight happens. There are decimal points. The way to fix it is through a function you have to add in the expression code. The function is Math.floor. So our new expression line of code will be:
Math.floor(-time)Replace the expression line in After Effects for your text layer and once again play the animation.
Now the animation plays as we expected, right!
Note: For the reverse effect, to go up, just remove the minus symbol. So, your expression code can be:
Math.floor(time)Countdown from specific number:
Let’s say for example we want to countdown in After Effects from 3 to zero. Just place the started number in front the minus time.
Math.floor(3-time)Started from a specific number and going up:
Let’s say you want to start from 100 and go up. You have to add your number and then add the “+” symbol following by time:
Math.floor(100 +time)Countdown at a different speed:
The speed of all of the above countdown variations depended on the frame rate we set up in the beginner for our new composition, which was 30 FPS. But what if we wanted for our countdown in After Effects to go faster or slower? What if we wanted for example our countdown to be 2 times faster.
It’s quite simple, to be honest.
- for faster time speed: Add the “*” symbol after the time parameter
- for slower time speed: Add the “/” speed after the time parameter
It makes sense, right?
Countdown two times faster:
Let’s say we want to countdown to infinite two times faster. In three seconds it will be -6.
Math.floor(-time *2)If we want to countdown to infinite two times slower, so in three seconds it will be -1.5 approximately, we have to replace the “*” symbol with “/”
Math.floor(-time /2)Countdown from a specific number to 0, in specific seconds:
Let’s say we want to countdown from 60 to 0 in 3 seconds. Our expression code will be:
Math.floor(60-time *20)Countdown by ten:
In all the above variations, we countdown one by one. What if we want to countdown by ten! The way to do that is to multiply all the expression lines by the number you want (10).
Our new expression code in After Effects for our text layer will be:
Math.floor(-time) *10Likewise, if you want your countdown to be happening by 20, or by 100, etc, your new expression code would be accordingly:
- Math.floor(-time) *20
- Math.floor(-time) *100
Countdown with decimal points:
Now to have a countdown with decimal points you can use the previous expression code except to replace the “*” symbol with “/” this time. So the expression code will be:
Math.floor(-time) /10If you need more zeros in your countdown, just divide with a bigger number.







3 Responses
Your site visitors, especially me appreciate the time and effort you have spent to put this information together. Here is my website 46N for something more enlightening posts about Thai-Massage.