IOS rounded rect script for Photoshop that will make your life easier. Just run the script inside Photoshop and you are almost done.
Although is an old script, I think is worth mentioning.
We already made an article, on how we can manually create rounded corner icons in Photoshop, in general. In this post, we can see how we can have pretty much the same result, specifically for iOS icons this time, automatically, through a script.
iOS Script for Photoshop:
You can visit this link and download the free iOS rounded script. You can find more information about this specific script through the Author’s site above.
Although, in the download script folder included information on how you can set up the script, here are more detailed steps:
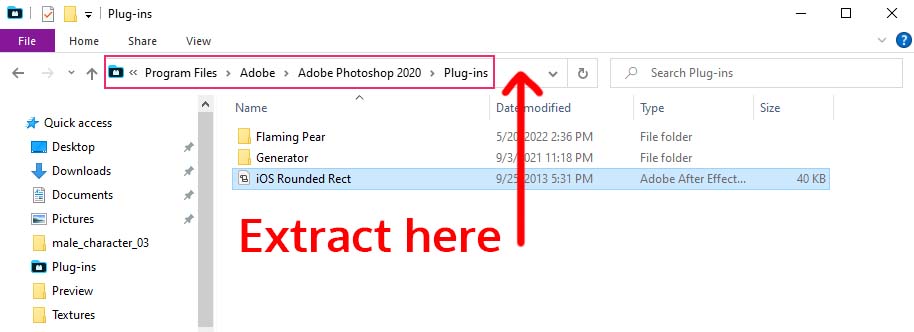
Extract the “iOS rounded rect.jsx” file to your Photoshop scripts-plugin folder, for example: C:\Program Files\Adobe\Adobe Photoshop 2020\Plug-ins

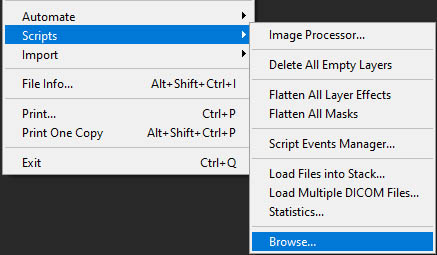
Run Photoshop, and then select File – Scripts – browse..

locate the path folder of your Photoshop Plugins, and select your new rounded rect script
Note: In order to use it, every time you need to repeat the same process.
The Script in Action:
We are going to make an example of using this script with our logo of inspireme.blog.
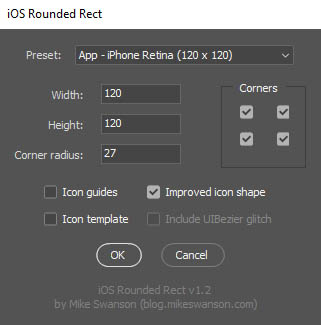
After running the script, the following window appears:

In the preset section, you can specify your icon size, which determines the width and height settings accordingly. You can also, check if your icons have all their corners rounded and other useful settings as you can see from the above window.
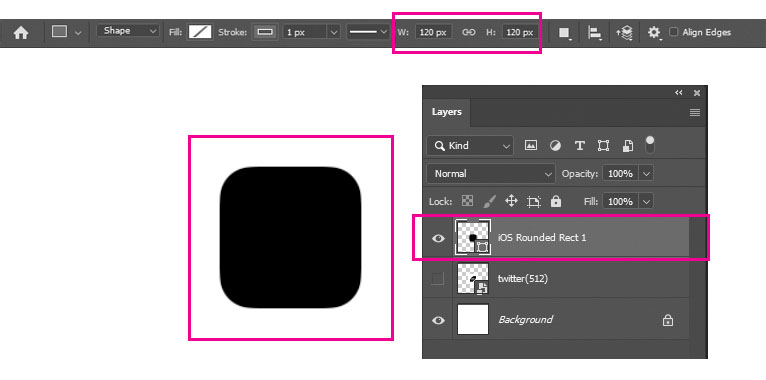
In my case, I have chosen the App-iPhone Retina (120×120) preset. And after I pressed ok, a new shape was automatically created through this script.

Lastly, you perfectly cover with your logo the new rect shape, and you just drag your logo layer above the iOS Rounded Rect and create a clipping mask (shortcut: alt+ctrl+G)

If you are planning to export multiply icon sizes you can benefit from working with multi artboards in Photoshop. In the same spirit of multi-working, you could also check out how you can Create a single multi-page PDF with Adobe Photoshop.
That was it. Pretty simple right! Hope you enjoy this article, see you in another one, until then, have fun.






