Transfer vector graphics from Illustrator to Photoshop through simple copy-paste commands. Really simple pipeline to use, depending on the concept you are working on.
I don’t know guys if you are familiar with that but you can actually transfer vector graphics directly from Illustrator into Photoshop with a simple copy-paste. It is as simple as it sounds. Go try it.
Benefits this technique brings:
- fast approach, of import files from Illustrator
- keep and edit them separately from your Photoshop document (through smart object)
- used the pasted graphics in a different way (path, shape layer)
Data from Illustrator to Photoshop through copy-paste:
Basically, the process is like this. You copy the graphics you want to copy from Illustrator and go to Photoshop and paste them.
Note: For the purpose of copying from Illustrator, you can select the whole document of graphics or specific graphics you want to copy, so there is a choice. You don’t have to select all the graphics you have in an Illustrator document unless you want it.
Copy and Paste in action:
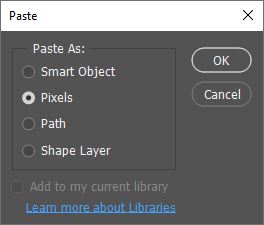
After you copied your Illustrator elements and go to paste them into Photoshop, the following window appears, to make a choice of the pasted method:

So you have some methods to use, in order to paste them in Photoshop.
Most of the time, we going to use the first two methods of pasting (smart objects, pixels).
- Pixels: It will paste all the graphics you have chosen from Illustrator as bitmap pixels.
- Smart object: It will paste all the graphics you have chosen on a smart object layer, which means, you will keep and edit the original vector graphics inside Illustrator if you need to.
The other two methods (Path, shape layer) are less used but are important depending on the goal you want to achieve.
Want to find out more about smart objects in Photoshop!
Since this topic was about just introducing you (if you haven’t already known) to the copy-paste command between Illustrator and Photoshop, there is no need to elaborate on this topic more.
Bonus Tip:
You could also transfer data from Illustrator to After Effects through copy-paste, but you can only use them for mask purposes. Basically, the vector data you will copy from Illustrator you can paste them in a solid layer in After Effects, in that way the solid layer will have all the vector data from the Illustrator document as masks beneath it.
To understand it more in a practical way you could take a look at a previous post about this technique in action, in the 2D reveal logo animation/ Reveal logo/ Step 3 section from here.










5 Responses
This is quality work regarding the topic! I guess I’ll have to bookmark this page. See my website 59N for content about Thai-Massage and I hope it gets your seal of approval, too!